Enlighter是一款免费的、易于使用的、语法突出的插件工具,可以嵌入到后台编辑器。支持各种自定义和各种脚本的专属添加形式,而且也有代码行数和自定义CSS样式,总之功能很强大。Enlighter也可以兼容Crayon Syntax Highlighter,如果以前使用的是Crayon Syntax Highlighter代码高亮插件,在启用Enlighter – Customizable Syntax Highlighter插件之后,需要把Crayon Syntax Highlighter插件停用,否则会有报错提示。
Enlighter插件安装和设置
1、插件下载安装
你可以选择下面任一种方法下载安装:
①本站下载:本站提供的是Enlighter3.9.0汉化版下载,你也可以只替换插件文件夹/lang文件夹内的文件即可。
②官网下载地址:https://wordpress.org/plugins/enlighter/
③直接在Wordpress后台搜索"Enlighter - Customizable Syntax Highlighter"进行安装最新版即可。最新版已经增加了简体中文,大家可以直接下载安装使用。
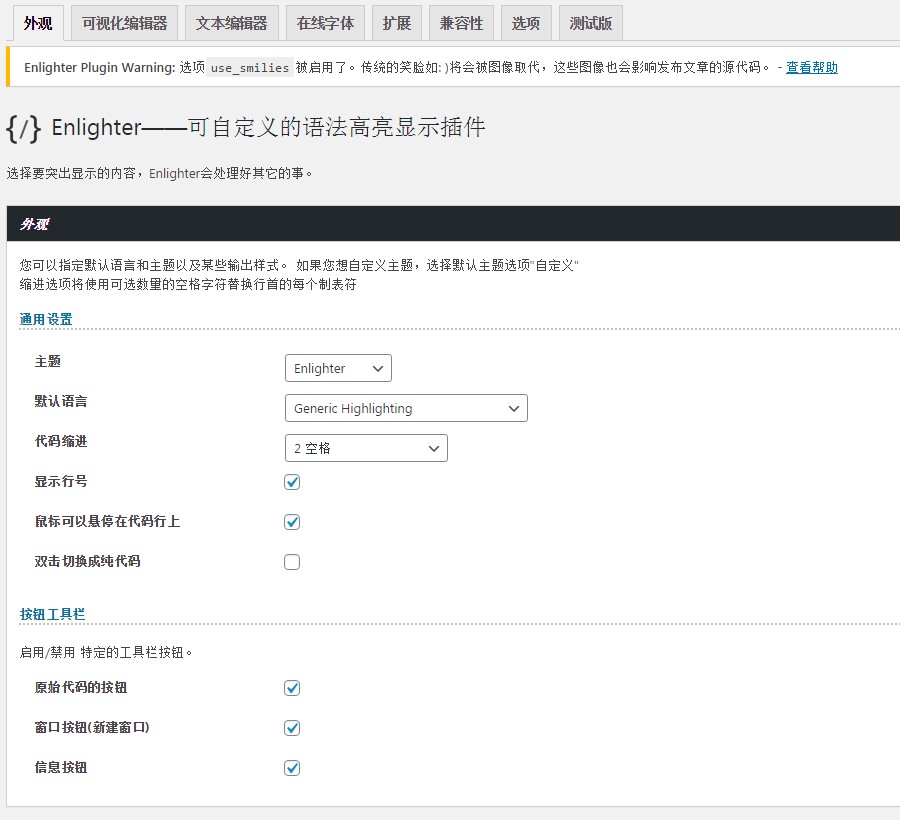
2、插件设置
我们可以设置样式、默认语言、缩进、行数提示等等。总之很详细,如果我们需要深入研究得花点时间,默认也是可以的。
Enlighter插件使用
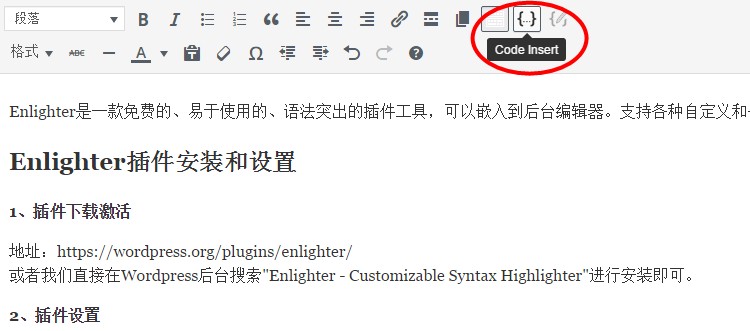
我们在内容编辑器上找到按钮(Code Insert)点击就出来添加代码的窗口。
看到弹窗,我们来选择语言和格式和需要添加代码。如下图:
保存之后我们看到的效果:
# Nginx规则
location /
{
try_files $uri $uri/ /index.php?$args;
}
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
# Apache 规则
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
Enlighter替换Crayon Syntax Highlighter
Enlighter是可以兼容Crayon Syntax Highlighter插件的,如果您以前用的是Crayon Syntax Highlighter,可以按以下设置兼容高亮代码
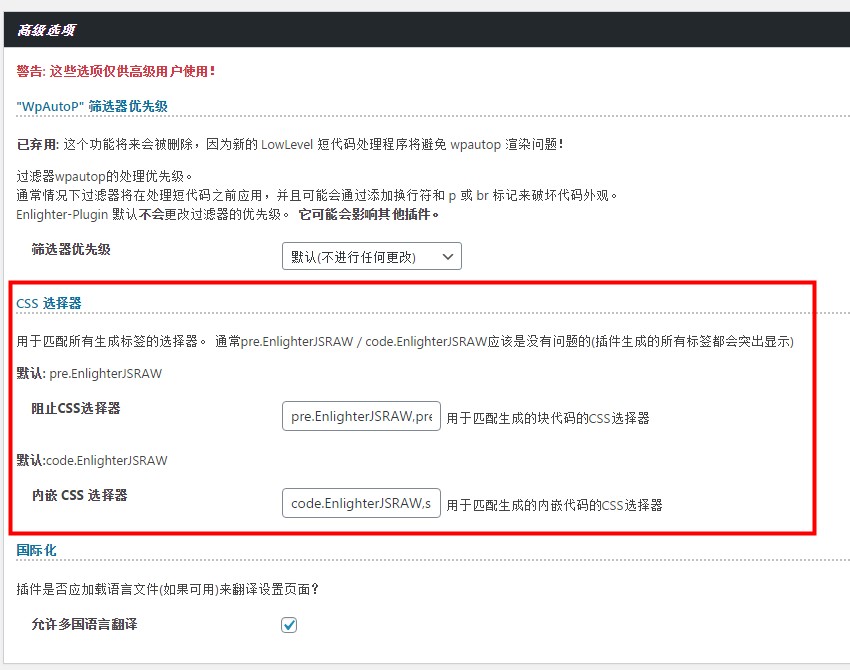
选项 - 高级选项 - CSS 选择器 - 阻止CSS选择器
设置为:
pre.EnlighterJSRAW,pre[class*="lang:"][class~="decode:true"]
选项 - 高级选项 - CSS 选择器 - 内嵌 CSS 选择器
设置为
code.EnlighterJSRAW,span[class*="lang:"][class~="decode:true"][class~="crayon-inline"]
测试版 - 测试版特性 - 动态资源调用(DRI) - 启用DRI
设置为下图所示:
本站大部分下载资源收集于网络,只做学习和交流使用,版权归原作者所有。若您需要使用非免费的软件或服务,请购买正版授权并合法使用。本站发布的内容若侵犯到您的权益,请联系站长删除,我们将及时处理。






![WordPress插件 Fbar Plugin主题/插件自适应预览完全汉化中文插件[更新至v1.5]](https://lingshan.info/wp-content/uploads/2019/06/1b30f84d20a5cf2.png)